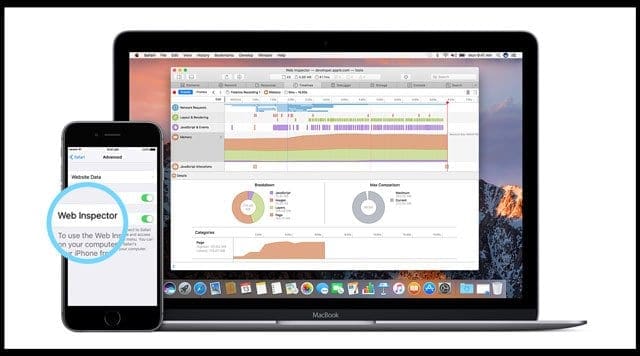
Как использовать Web Inspector для отладки мобильного Safari (iPhone или iPad)
Web Inspector позволяет разработчикам веб-приложений и мобильных приложений использовать MacOS и OS X Safari Developer Tools для удаленной отладки веб-контента или гибридных приложений в мобильном Safari на iPad или iPhone.
Это простой и практичный способ отладки, оптимизации и изменения ваших веб-страниц или гибридных приложений на iOS. 
Чтобы получить доступ к этим инструментам разработки, включите меню «Разработка» в расширенных настройках Safari Mac.
Быстрые советы 
Следуйте этим быстрым советам, чтобы запустить веб-инспектор и отладить свой сайт или приложение для Safari.
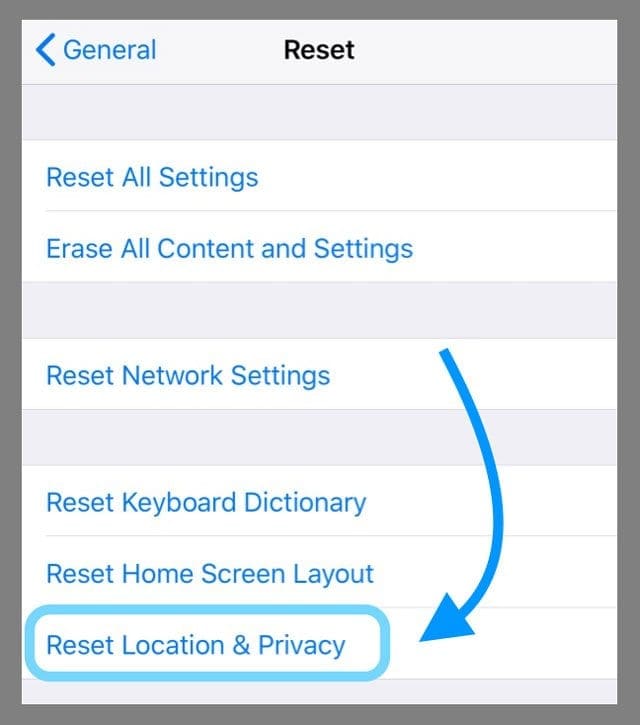
- Сбросьте настройки вашего местоположения и конфиденциальности на вашем iPhone, iPad или iPod touch. Идти к Настройки> Общие> Сброс> Сбросить местоположение и конфиденциальность
- Убедитесь, что вы входите в тот же Apple ID на компьютере, что и ваш iPhone, iPad или iPod touch.
- Включите синхронизацию Safari iCloud на компьютере и на любом iPhone, iPad или iPod touch.
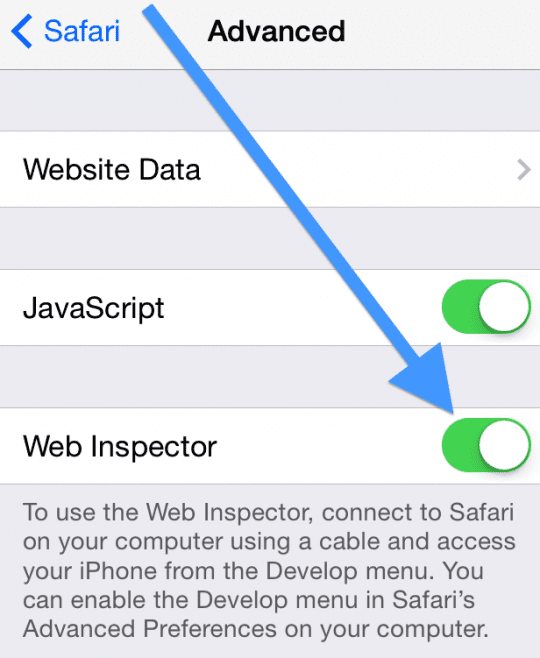
- На iPhone или iPad перейдите в Настройки> Safari> Дополнительно и включить Веб-инспектор
- На компьютере откройте Safari и перейдите в Меню Safari> Настройки> Дополнительно и галочка Показать меню разработки в строке меню
Статьи по Теме
Требуется компьютер Mac
Извините, люди Windows, но веб-инспектор Safari совместим только с Mac!
Используйте один и тот же Apple ID и синхронизацию iCloud!
Убедитесь, что ваше iDevice и Mac вошли в систему с одним и тем же Apple ID и что вы включили Safari в iCloud.
Для вашего iDevice: Настройки> Профиль Apple ID> iCloud> Safari > включен
Для вашего Mac: Меню Apple> Системные настройки> Apple ID или iCloud> Safari> отмечен
И убедитесь, что Safari тоже такой же версии
Убедитесь, что версия Safari на вашем Mac такая же, как у Safari на вашем iDevice. Возможно, вам потребуется обновить версию iOS или версию Safari, работающую на вашем Mac.
Сбросить настройки вашего местоположения и конфиденциальности
- Идти к Настройки> Общие
- Выбрать Сброс
- Выберите Сбросить местоположение и конфиденциальность

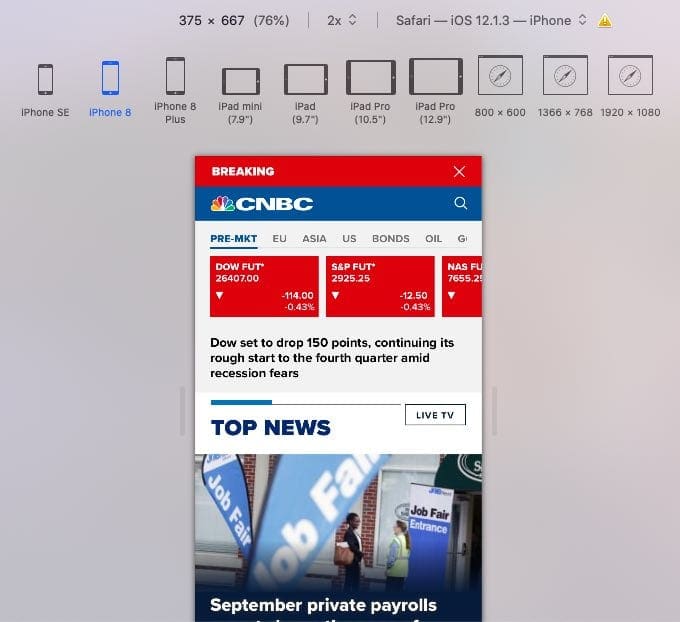
Совет Pro Keyboard ShortCut на Mac для веб-разработчиков
Если вы нажмете CTRL + Command + R в Safari, вы можете увидеть, как веб-сайт будет выглядеть на определенном устройстве, выбрав его.

Используйте Web Inspector для отладки мобильного Safari
1. На iPad, iPhone или iPod touch нажмите Настройки> Safari> Дополнительно и включить Веб-инспектор. И включите JavaScript, если он еще не включен
2. На Mac запустите Safari и перейдите в Меню Safari> Настройки> Дополнительно затем отметьте «Показать меню разработки в строке меню“Если вы еще этого не сделали
3. Подключите устройство iOS к Mac с помощью кабеля USB. Это очень важно – вы должны подключать устройства вручную с помощью кабеля. Не работает через WiFi!
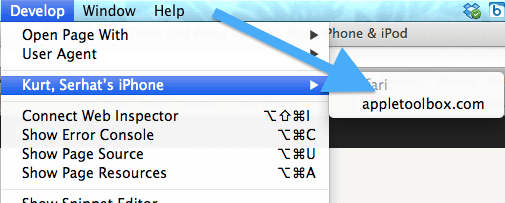
4. Теперь на iPad откройте веб-сайт, который вы хотите отладить, затем на Mac откройте Safari и перейдите к «Разработать»Меню. Теперь вы видите свое iDevice, которое вы подключили к своему Mac. Если на вашем iDevice не открыта ни одна страница, вы увидите сообщение «No Inspectable Applications».
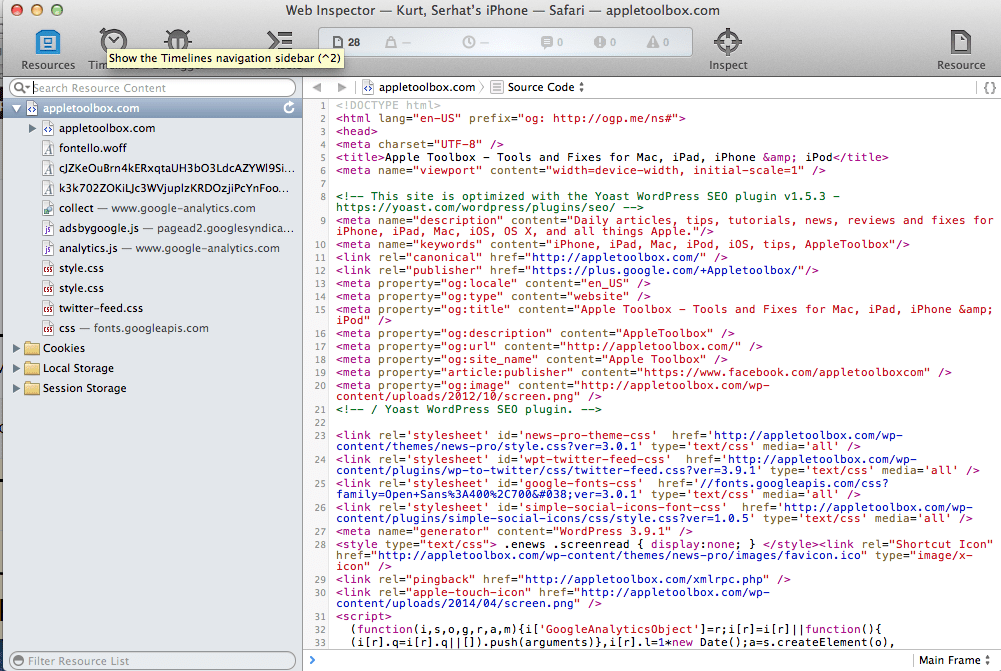
5. Теперь отладьте страницу, которая открыта в мобильном Safari, точно так же, как вы отлаживаете на Mac, проверьте элементы DOM, измените CSS, измерьте производительность страницы и запустите команды Javascript.
Используйте инструмент отладчика, чтобы помочь вам найти причину любых ошибок JavaScript на вашей веб-странице. Вы можете добавлять точки останова, отлаживать javascript и проверять значения переменных во время выполнения.
Safari также должен обнаруживать любые ошибки CSS, HTML и JavaScript. И вы увидите подробную информацию о каждой ошибке в отладчике.
iDevice не отображается в меню «Разработка» в Safari?
- Очистите кеш Safari и удалите файлы cookie.
- Обновите Safari на Mac и iDevice, если доступно обновление.
- Если вы используете бета-версию iOS или macOS, вам может потребоваться запустить последнюю бета-версию на всех устройствах.
- Попробуйте другой кабель и / или порт на вашем Mac. Убедитесь, что кабель является подлинным кабелем Apple Lightning или сертифицирован MFI (сделано для iPhone).
- Убедитесь, что Web Inspector включен. Обновления iOS иногда переключают это обратно на настройку OFF по умолчанию. Так что не забудьте проверить Настройки> Safari> Дополнительно> Веб-инспектор
- Попробуйте выключить Web Inspector, подождите 10 секунд и снова включите
- Попробуйте вместо этого браузер Safari Technology Preview
- Закройте Safari на вашем Mac и перезапустите его. Посмотрите, распознает ли Safari вашего Mac ваше устройство и разрешит отладку
- Убедитесь, что вы не используете режим приватного просмотра Safari if ваш iDevice ненадолго отображается в меню Safari «Разработка», а затем исчезает
- Откройте Activity Monitor и проверьте, что происходит в Safari.
Советы читателям 
- Если вы используете более старую версию iDevice с iOS 6 или более ранней версии, веб-браузер Safari на вашем устройстве имеет собственную встроенную консоль отладки! Просто войдите в консоль отладки Safari, перейдя в Настройки > Сафари > Разработчик > Консоль отладки