Как просмотреть исходные коды HTML веб-страницы на iPad / iPhone. Приложение не требуется.
Похожие сообщения
Как просматривать исходные коды HTML на iDevices
8 простых шагов, чтобы увидеть исходный код HTML
- Нажмите Safari (iPhone, iPod или iPad), если он еще не открыт, и посетите эту страницу. Этот метод также работает для Chrome
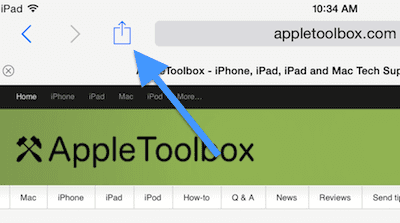
- Выберите Кнопка Поделиться (также известный как Кнопка действия):

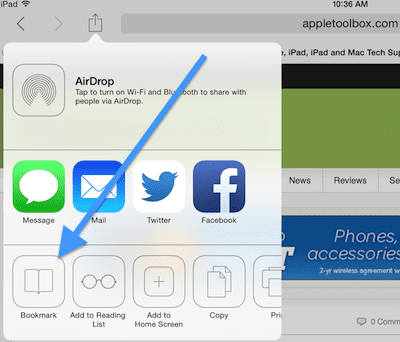
- Нажмите Закладка:

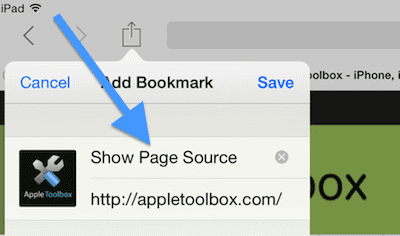
- Выбрать Имя Поле и нажмите значок X, чтобы очистить его, и назовите его «Показать источник страницы», а затем нажмите «Сохранить».

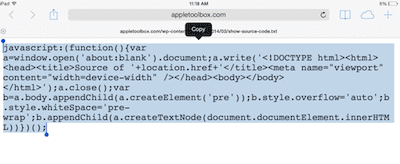
- Теперь посетите эту страницу, выберите все и скопируйте код javascript: (код кредита: Роб Флаэрти)

- Убедитесь, что код, который вы копируете с сайта Роба, выглядит так же (но копируйте с этой страницы, а НЕ снизу):
- javascript: (function () {var a = window.open (‘about: blank’). document; a.write (‘
Источник’ + location.href + ‘ ‘);a.close();var b = a .body.appendChild (a.createElement (‘pre’)); b.style.overflow = ‘auto’; b.style.whiteSpace = ‘pre-wrap’; b.appendChild (a.createTextNode (document.documentElement.innerHTML ))}) ();
- javascript: (function () {var a = window.open (‘about: blank’). document; a.write (‘
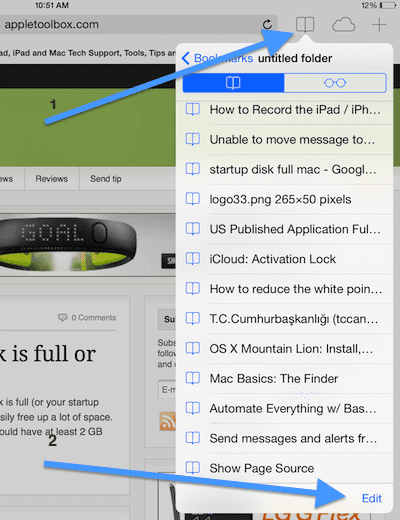
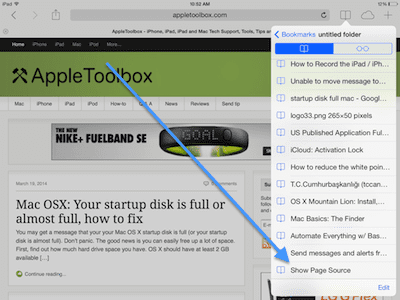
- Нажмите Закладки значок и коснитесь редактировать:

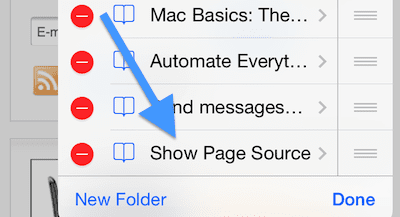
- Выберите закладку «Показать исходный код страницы», которую вы только что создали на шаге 4:

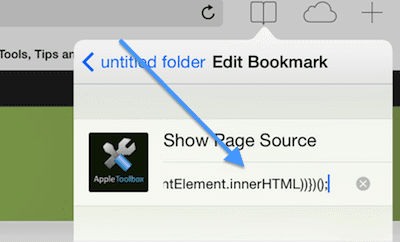
- Коснитесь поля адреса и нажмите значок X, чтобы очистить его, затем вставьте код javascript, который вы скопировали на шаге 5; затем нажмите Готово

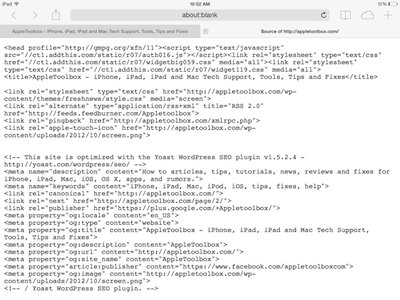
Это оно! Теперь вы можете перейти на любую веб-страницу с помощью мобильного Safari (и Chrome) на своем iDevice (iPhone, iPod или iPad), коснитесь Закладки затем коснитесь закладки «Показать исходный код страницы», и откроется новое окно, отображающее исходный код веб-страницы. Классно и просто!
Конечные результаты для просмотра исходных кодов HTML


И, конечно же, для этого есть приложение!
Если вам не нравится идея выполнять кучу ручных шагов, в App Store есть несколько приложений, которые сделают всю работу за вас! Ищите сторонние приложения, такие как Просмотр исходного кода, Исходный код для веб-страницы, Исходный браузер и аналогичные приложения, которые позволяют просматривать исходный код HTML. С помощью этих приложений вы получаете доступ ко всему исходному коду HTML вашего любимого сайта, CSS, а в некоторых приложениях – к любому Javascript. Некоторые из этих приложений даже предлагают расширение Safari для устройств iOS и включают встроенную подсветку синтаксиса и функции поиска! 
В этих приложениях просмотр исходного кода является плавным, одноэтапным процессом. Просто введите URL-адрес и сразу увидите исходный код, стоящий за ним. Или используйте расширение Safari приложения и просматривайте веб-страницы, как обычно. Затем, когда вы хотите просмотреть исходный код для текущей страницы, все, что вам нужно сделать, это нажать значок «Действие» и выбрать «Просмотр источника». Текст легко скопировать на монтажный стол для использования в других приложениях или даже отправить его по электронной почте.